iTheme theme for Hugo
An Apple style theme for Hugo, inspired by astro-air-blog
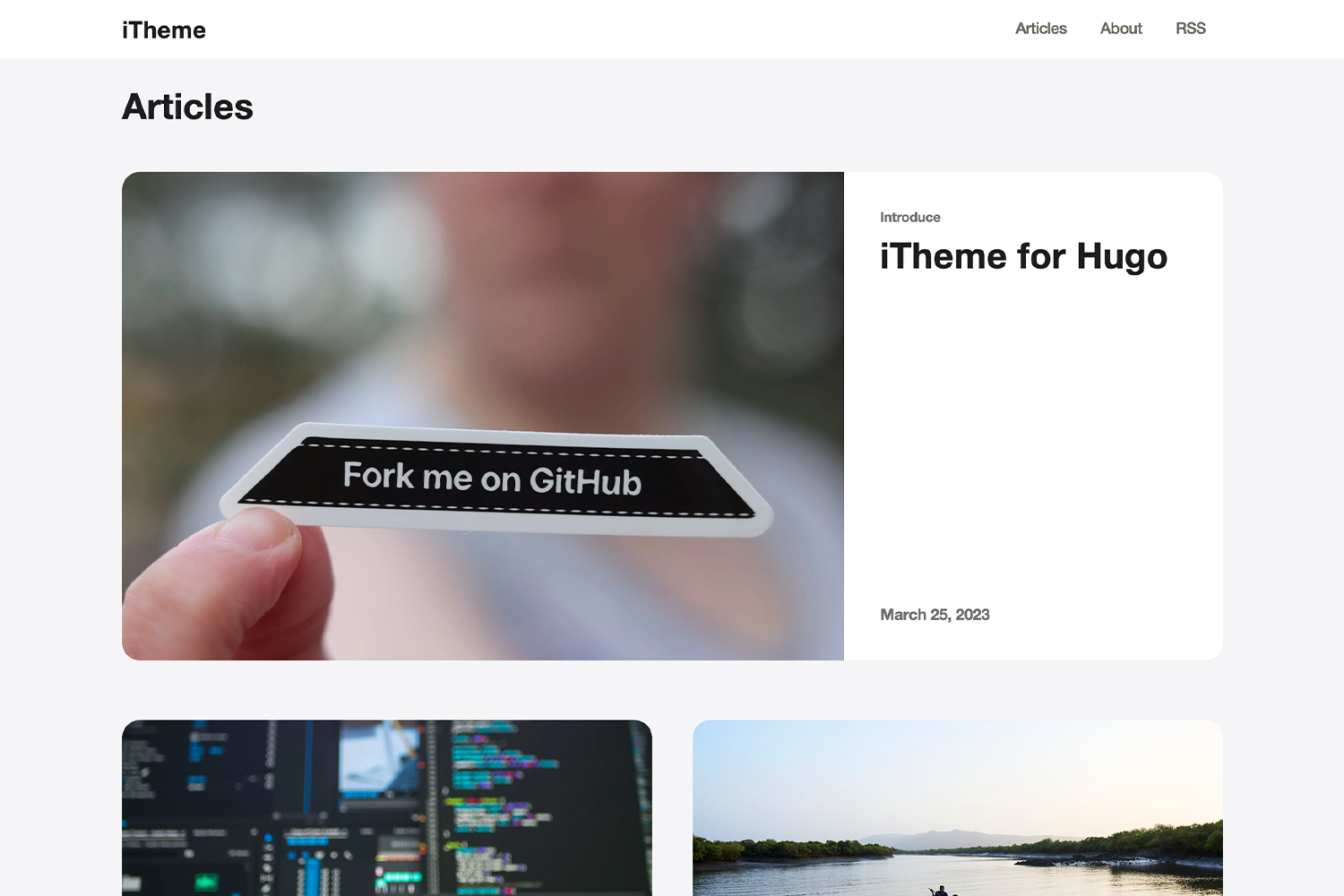
Screenshot

Features
LightandDarkmode for post- Three different sizes for images in the post
Usage
Please flow the official quickstart, it's really easy and simple.
git submodule add https://github.com/floyd-li/hugo-theme-itheme.git themes/hugo-theme-itheme
echo "theme = 'hugo-theme-itheme'" >> config.toml
Then you need to add some configuration to config.toml, please flow the Site Configuration.
Configuration
Site Configuration
[params]
defaultCover = 'https://example.com/cover.jpg' // default cover image for post not setting cover
email = '[email protected]' // the email address display in the footer
[[params.socialMedia]] // custom social links display in the footer, you can add one or more
name = 'Github'
url = 'https://github.com/floyd-li'
[[params.socialMedia]]
name = 'Twitter'
url = 'https://twitter.com/some-one'
[[params.blogroll]] // blogroll links display in the footer, you can add one or more
name = 'Apple'
url = 'https://Apple.com/'
[[params.blogroll]]
name = 'Google'
url = 'https://Google.com/'
Post Configuration
---
title: 'Some Article'
date: '2022-10-27T13:06:38+08:00'
draft: true
description: 'some description of the article'
author: 'author of this article'
cover: 'https://example.com/cover.jpg' // if not set cover, it will use the 'defaultCover' in site configuration
tags: ["tag1", "tag2", "tag3"]
theme: "dark" // you can set 'light' or 'dark' here
---
Three display modes of images
The three display modes of images are: wide, big, inline.
When you edit your markdown file, you can add wide or big or inline to the image alt, like this:

The Separator is |, and the default mode is big.







